[資源]10套好用的網站草圖繪製軟體
說到網站草圖,一般人不外乎就是用visio、powerpoint、word來製作,不過用那些難用的軟體來繪製網站草圖是正確的嗎? 我想應該是因為大家倍微軟荼毒太久了的結果吧,以下介紹10款收費與免費但又超好用的網站草圖繪製軟體,保證能讓您未來事半功倍喔!~
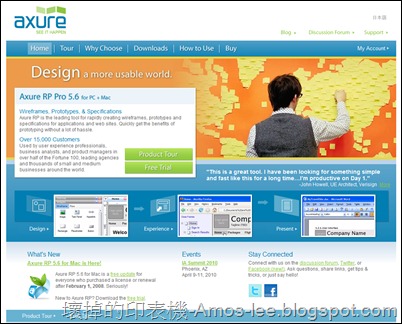
Axure
Axure使應用設計人員能夠創建線框,流程圖,網站原型和規格的應用程序和網站。它可以讓你使用現成的組件包括按鈕,表單,形狀和動態元素,你可以在熟悉的環境編輯。你也可以創建自己的組件庫(widget),台灣目前有代理商以及教育訓練的公司悠識數位顧問公司,有興趣者可以到這裡看看介紹,授課講師是業界具多年專業實務經驗的資訊架構設計師,筆者本身上過該軟體課程,可謂受益匪淺阿!!
Pencil Project
Pencil 是一個免費的插件用於 Firefox 之中。一些關鍵的功能包括:內置的模型,多頁文件的支援,以及多種輸出選項,介面淺顯易懂,不過只有英文介面,筆者還蠻喜歡其中一些模型的圖像^^,功能嘛~因為是免費的,所以不用想太多,堪用就好,要是跟Axure比較的話~就相形見拙拙拙拙拙拙拙拙許多了。
MockFlow
MockFlow允許你設計和協作使用者界面的版面編排。它還配備了大量的內置組件和圖標,讓你在設計上面方便許多。
Balsamiq Mockups
Balsamiq Mockups可愛的手繪風格,讓你使用Balsamiq編排版面感覺就像你是畫圖一樣,你可以方便地調整和重新安排每個現成的組件,75個預置的控制選擇,讓你可以從一個超級簡單的對話框到一個複雜的應用,或者從一個簡單的網站到一個豐富的網站草圖設計應用。
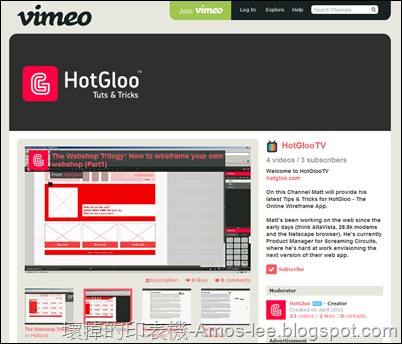
HotGloo
HotGloo 是完全以網絡為基礎,具有大量的功能,讓你拖放和建置項目很容易。它還支援即時協作功能。
Mockingbird
Mockingbird 另一個 Web應用程序是一個側重於合作。它允許你連接多個版面編排在一起。
Cacoo
Cacoo是一個線上繪圖工具,允許你創建一個不同的圖表,如網站地圖,線框,UML和網絡圖表。
ProtoShare
ProtoShare 是一個易於使用,基於Web的原型工具,重點在合作。團隊成員可以檢討工作,並即時提供反饋,可點擊的意見和建議線框,或創造性的其它內容。
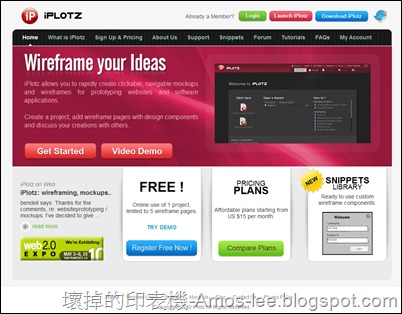
iPlotz
iPlotz允許您快速創建整體版面編排以及線框,作為網站原型製作或應用程式之規劃示意。
OmniGraffle
OmniGraffle是一個在Mac系統上的應用程式,為你提供了大量的工具,創造了驚人的線框,版面編排,但它也非常適合創建多種類型的圖表。










留言