[技研]免程式--超完美CSS透明效果(opacity)解決方案
總想透明
從之前一直就想把一些平面設計時有用過的效果用在網頁設計上~但是常常因為網頁技術的問題,無法達到,就像是半透明效果一樣~
最近同事又問到這個網頁半透明效果的問題,要如何達到母區塊半透明,而內區塊內容是不透明的效果呢? Google了很久,也總是沒有找到解決方式,最後自己轉了幾個想法後,總算想出一個完美的解決方式。
Opacity & Borwser problem
首先我們要用透明效果之前必須要先知道透明的CSS寫法以及瀏覽器支援性的問題,標準的CSS透明寫法是 opacity: 0.5; 但是IE偏偏不支援這個CSS,所以我們只好使用微軟的ActiveX來達到透明的效果,寫法是這樣的filter:alpha(opacity=50); 再來就是Firefox,其實Firefox是支援 opacity 標準寫法的,不過他自己也有一個專用的CSS寫法,就當作補充資訊,各位了解一下就好了,Firefox 的寫法是-moz-opacity: 0.5; 瞭解了這些寫法跟瀏覽器的問題之後,我們就可以知道,當我們寫的透明效果要在多個不同的瀏覽器都可以被正常閱覽的話,那我們的CSS就應該這樣下:
filter:alpha(opacity=50);
opacity: 0.5;
同時下兩個CSS讓不同的瀏覽器都能讀到自己支援的CSS就是最簡單的做法了,反正IE看不懂 opacity: 0.5; 而Firefox看不懂 filter:alpha(opacity=50); 這樣就搞定啦~^^~
甚麼!! 你嫌太簡單? 沒錯~別懷疑~就這麼簡單~但是問題還在後面~請再往下看吧~
頭痛的繼承問題
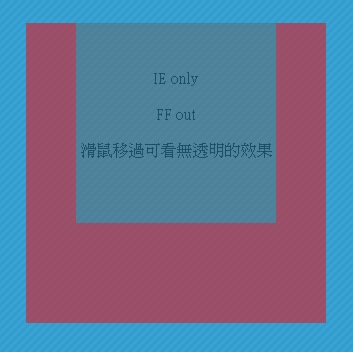
透明效果很簡單就可撰寫好,不過問題來了! 只要是被包在設定了透明的區塊中的物件(文字或是圖片),都會直接繼承母區塊的透明度,所以會造成文字或是圖片識別不清楚,且因為圖片變呈半透明,會透出下層的顏色或是圖形,那就難看了~
就像下面這樣字都看不清楚了~>"<|||~
小正正BLOG透明效果
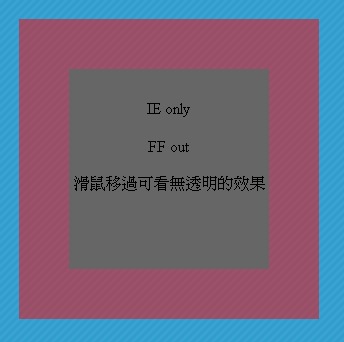
在小正正的BLOG中就有此效果,但是唯一的缺點就是在IE有效果,FF中卻沒有作用,例如:
IE中是這樣
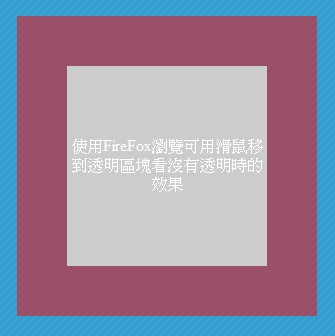
Firefox中變成這樣
以下就是小正正BLOG中的CSS寫法
| HTML |
|---|
| <div class="box"> |
| CSS |
|---|
| .box { .ct{ |
按這裡看範例
壞掉的印表機之超完美透明區塊做法
現在來看看完美的解決方案吧!! 使用這個做法,你可以得到IE與Firefox都有相同的透明效果。
IE中
Firefox中
來看看原始碼做法
| HTML |
|---|
| <div class="box2"> |
| CSS |
|---|
| .box2{ |
將透明效果設定在 space2.gif 這張圖片上,並且將圖片設定為絕對位置,讓它跳脫出區塊的行列,然後再設定它的寬高各為100%,好讓圖片能自動伸展填滿整個區塊,但是為了避免設定絕對位置後,圖片會跳脫出母區塊,所以母區塊要設定相對定位(position:relative;)屬性,這樣圖片就會以母區塊為計算區域來定位了。
另外,由於圖片是浮動在絕對位置,所以他會蓋住區塊中其他的內容,所以我們要再增加一個Z軸的設定,把Z軸使用z-index:-1;設定-1到後面去就不會蓋住其它的內容了~
再來因為FireFox會預設區塊背景為白色,當一切設定完後,如果母區塊沒有加上溢排(overflow:hidden;)處理以及背景透明(Background:none) 的話,那麼在Firefox中將看不到任何效果。
最後的最後,圖片使用透明1px的GIF檔好方便我們使用CSS來修改背景色,如此一來,若想改顏色就不需要修改圖片,只需要修改CSS即可輕鬆達到目的了。
按這裡看範例



留言
溢排你可以設定在ct2內容的部分喔~
(ct2請看一下HTML原始碼中有寫到)
設定一個Box2主要的原因
就是要裝製作透明的圖片(.img)以及不透明的內容(.ct2)所用~
box2我們可以限制其高度或是不限定,當然我們也可將高度限定在.ct2中喔~
如果我不將高度限定在box2中,那麼box2就會隨著ct2的內容而增高,也因為GIF是絕對位置的關係,所以ct2就完全不會受到GIF的影響,也因為如此,所以我們可以完全當做沒有GIF這張圖片的存在去設定我們的box & ct區塊囉。
回到你的問題,這邊舉出幾個能幫你想到的方式,第一個就是將溢排設定在.ct2中,.ct2的CSS大概可以長這樣:
.ct2{
margin:2px;
padding:4px;
width:你可以自己依需求設定;
height:你可以自己依需求設定;
overfloat:auto;
}
就像上面這樣就搞定啦XD
目前測試過在ie6、7 & FF都適用~且可被內容正常擠高~
不知道我這樣說你能了解嗎?
或者你可以把你的問題頁面丟給我看看囉~
畢竟一個技巧的產生~還是需要許多的實務狀況去驗證是否完美的囉~
希望能幫你解決道問題~
也謝謝您的回覆啦^^
而是用在別的BLOG
不過這個語法幫助很大
真的很謝謝壞掉的印表機
雖然很可惜的是我都看不到預覽圖
不過語法很棒~~
再次謝謝你~~
謝謝您的回覆
看不到預覽圖?
妳是說網頁中的預覽圖嗎?
那妳可以點進範例頁面去看喔~
裡面的效果是最直接的喔~
在每一個圖片下方會有一個範例連結喔~
如果不能看再麻煩妳跟我說一聲囉~
謝謝啦~
聖誕節的奇蹟(?)
另外,是否可以引用您的文章
我想放在巴哈姆特電玩資訊站中我的blog內
網址是http://home.gamer.com.tw/wednessday
我想先取得您的同意後再開始動筆
感謝~~^^
謝謝妳的告知
承蒙看得起~當然歡迎妳轉貼囉
也請您轉貼時註明出處
當做幫我打打廣告囉
謝謝啦~^^~
我已經寫好文章了
以下是文章網址
http://home.gamer.com.tw/blogDetail.php?owner=wednessday&sn=1165
我找不到文章的引用網址
所以只好直接附上您的網誌跟文章連結
希望您不會介意QQ
再次感謝您的幫助~~
想請問你,我用了你的語法將圓角邊框給去除了,但我今天下載了Firefox,
進入我的格還是在每個欄位的右邊看得到一條白線,而用IE就只有在部落格標題的右側看得見.
救救我吧!
http://tw.myblog.yahoo.com/mariela-mimo
解決方式都已經回復在我的Yahoo部落格中囉
謝謝尼的留言拉~
我沒有在你的BLOG看到播放器喔
我把
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=85)";
filter: alpha(opacity=85);
opacity: .85;
放在#content-wrapper{}裡,結果全部的內容物都有透明效果。
你可以加上一段
embed{
filter:alpha(opacity=50);
opacity:.5;}
這樣你的影片就會變成半透明了
不過實際在撥放影片的時候
影片的內容還是不會變成半透明的
只有項是控制面板以及影片以外的區域會變成半透明
很受用的一篇文章
早點看到就不用在那解決png當背景圖的困擾了!!
沒想到你早就 解決了
(母區塊 透明度 不影響 影響子區塊的方法)
原來 子區塊 設定相對就好了 真神奇!!
另外請問還有其他方法強制子區塊完全不繼承
父系 CSS 呢
其實CSS排版有不少小問題,都是針對不同瀏覽器的,省市的話我是用CSS HACK,此外繼承部分~沒特別記有哪些問題,如果你有遇到實際專案的狀況,也可上來留言喔~看有沒有可以幫的上忙的喔~
以目前的半透明效果的話~CSS3則有比較好的解決方式,就是採用RGBA的作法來設定,當然如果排除IE6的話~用半透明PNG檔會是比較相容性最高的作法囉。希望以上解答有幫到你喔^^